Utworzenie widgetu i umiejscowienie go na stronie
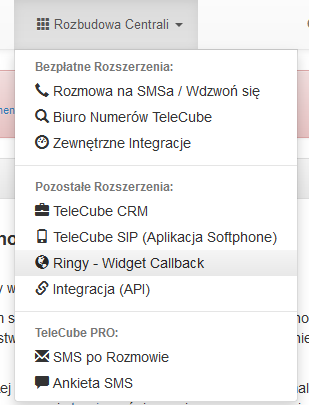
Aby utworzyć nowy widget i przystąpić do jego konfiguracji, w Panelu Klienta przejdź do zakładki Rozbudowa Centrali i wybierz opcję Ringy- Widget Callback.
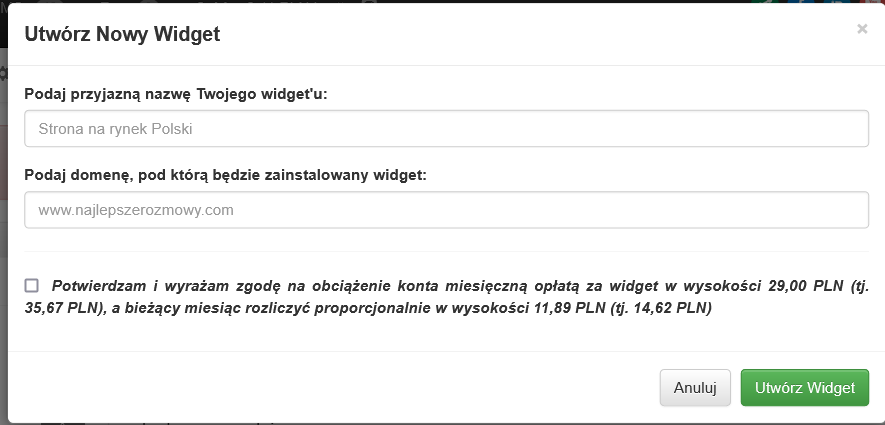
Następnie kliknij w button Utwórz widget i wprowadź podstawowe parametry:
- nazwa widgetu- dowolna nazwa, pomoże w ich rozróżnieniu w przypadku posiadania kilku widgetów,
- domena, na której ma być zainstalowany widget.
Widget będzie wyświetlany na wszystkich podstronach wskazanej domeny.
Jeżeli Twój pakiet nie posiada darmowego rozszerzenia RINGY zaakceptuj jego koszt, co pozwoli na utworzenie nowego widgetu.
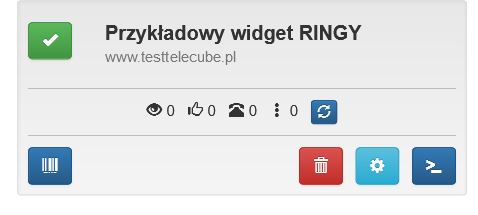
Utworzony widget pojawi się na stronie, możesz przejść teraz do jego konfiguracji, klikając w ikonę zębatki.
Po zakończonej konfiguracji, pamiętaj, aby wkleić kod widgetu na swoją stronę.
Kod widgetu (znajdziesz go na ekranie edycji ustawień widgetu) należy umieścić w kodzie HTML Twojej strony wwww, tuż przed zakończeniem tagu </body>, ewentualnie w ostatniej części (stopce) Twojej strony www, między tagami </body> oraz </html>. Jeżeli korzystasz z innego, dedykowanego narzędzia sprawdź, czy RINGY posiada do niego gotową instrukcję instalacji Integracje z innymi narzędziami.